Projects
See my work.
Here are all of the programming challenges that I’m proudest of. You can check out the code on GitHub, or read the write-up on the blog. Enjoy!
Bitty Baking API
The Bitty Baking API allows you to query a database of menu items and orders on your computer. You can check the status of the API, view all menu items at the bakery, view a specific menu item, read a list of all orders, and create, read, update, and delete a single order.
Technologies: Node, Express, and MySQL. Testing with Postman.
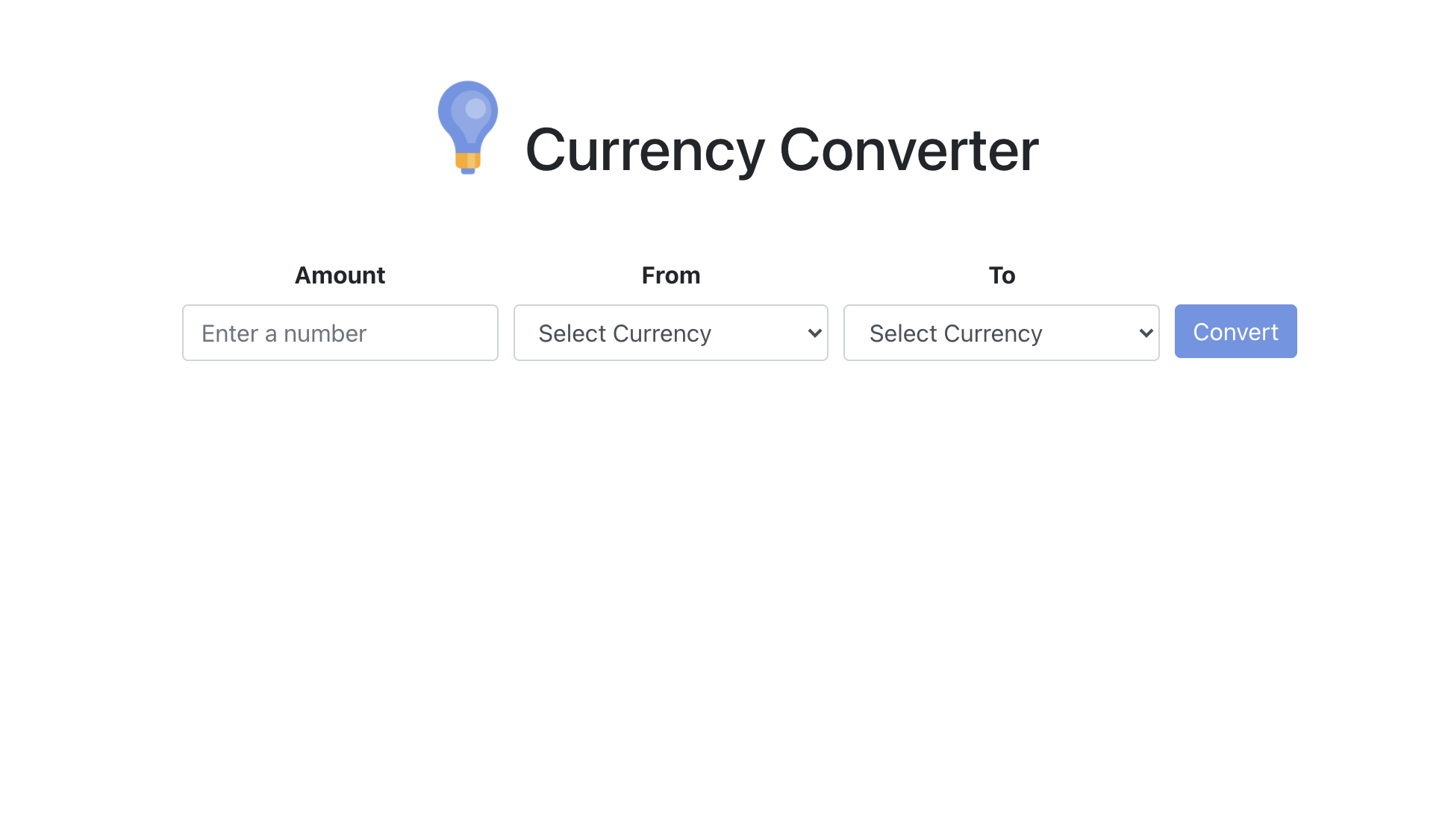
Currency Converter App
Currency Converter is a simple currency conversion app created with React and Bootstrap. Users can enter an amount, a currency to convert from, and a currency to convert to, and the app will return the conversion.
This app uses ExchangeRate-API to retrieve exchange rates and Netlify serverless functions to hide the API key.
Technologies: HTML, CSS, JavaScript, React, and Bootstrap.
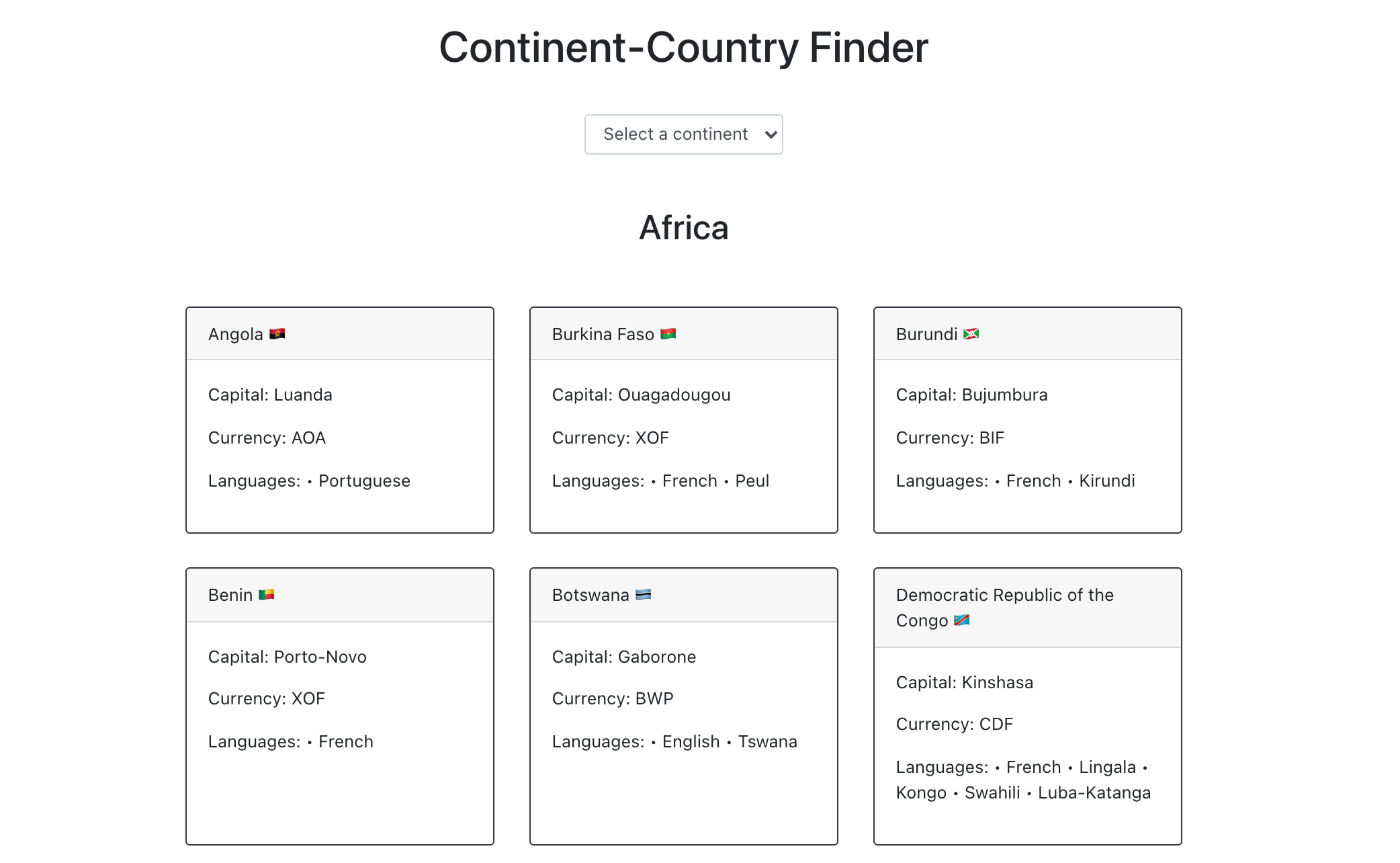
Continent-Country Finder
Continent-Country Finder allows you to look up a continent and see the countries on that continent. You can also find out interesting country facts, like the capital, currency, and languages spoken, along with the country flag. It uses the Countries GraphQL API.
Technologies: HTML, CSS, JavaScript, React, Bootstrap, and GraphQL.
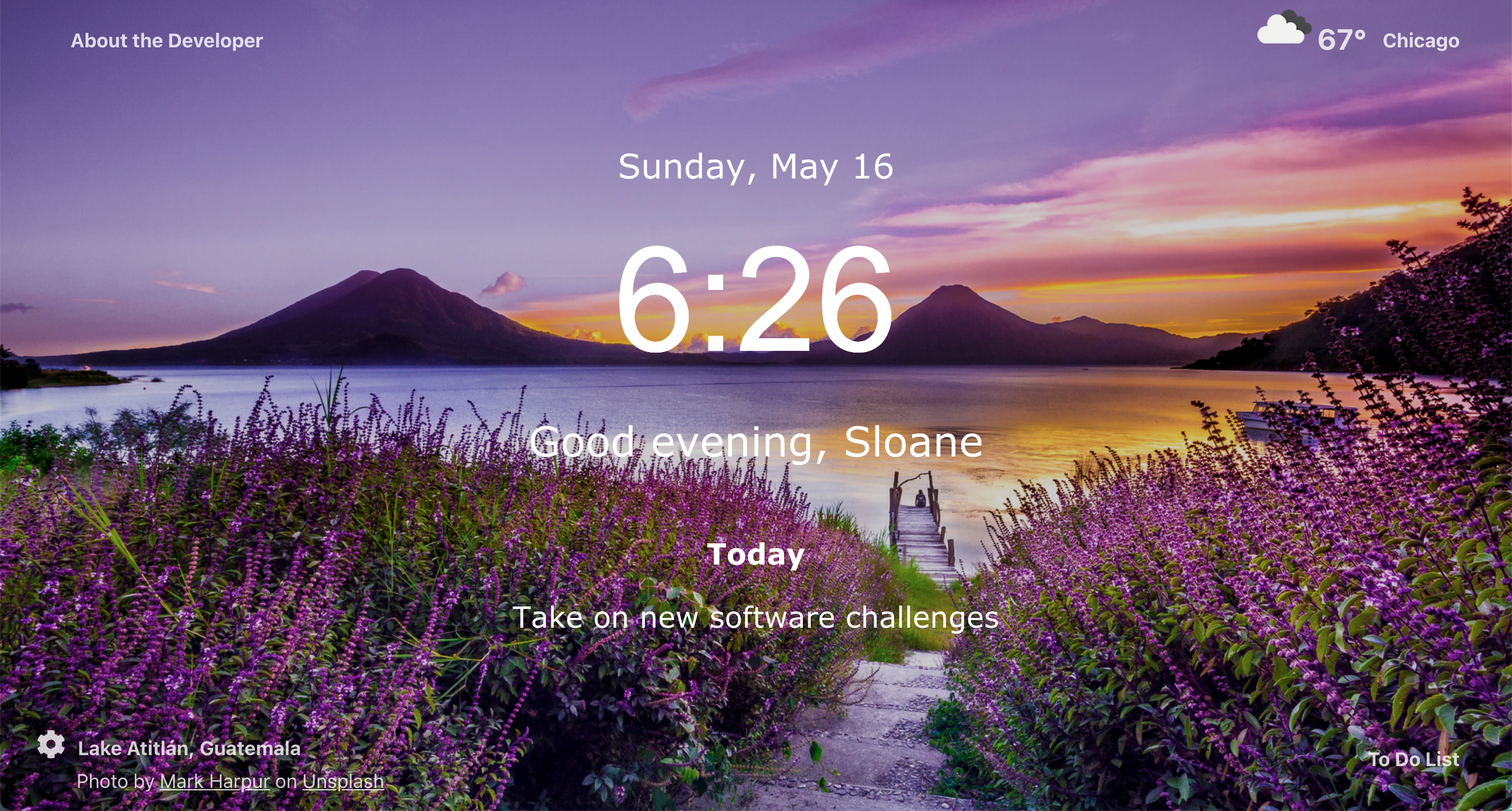
Productivity Focus App
Productivity Focus App is a dashboard where you can view the date and time, personalize the greeting with your name, set your location to view the local weather forecast, add items to a to-do task list, and change the background image. User preferences are stored for future use. In short, it puts everything you need to get things done right at your fingertips!
This app is designed with React, HTML/CSS, and Bootstrap and uses the Unsplash API and Open Weather API. Serverless Netlify functions are used to hide API keys. Updates and preferences are saved in local storage.
Technologies: HTML/CSS, JavaScript, React
Goal Tracker
Goal Tracker is a productivity tracking app that includes a weekly overview, daily task list, and notes section. Users can adjust the timeframe and daily goals, and updates are saved for future reference.
This app is designed with React and HTML/CSS. It uses React function components to build the interface. User updates are saved in local storage.
Technologies: HTML/CSS, JavaScript, React
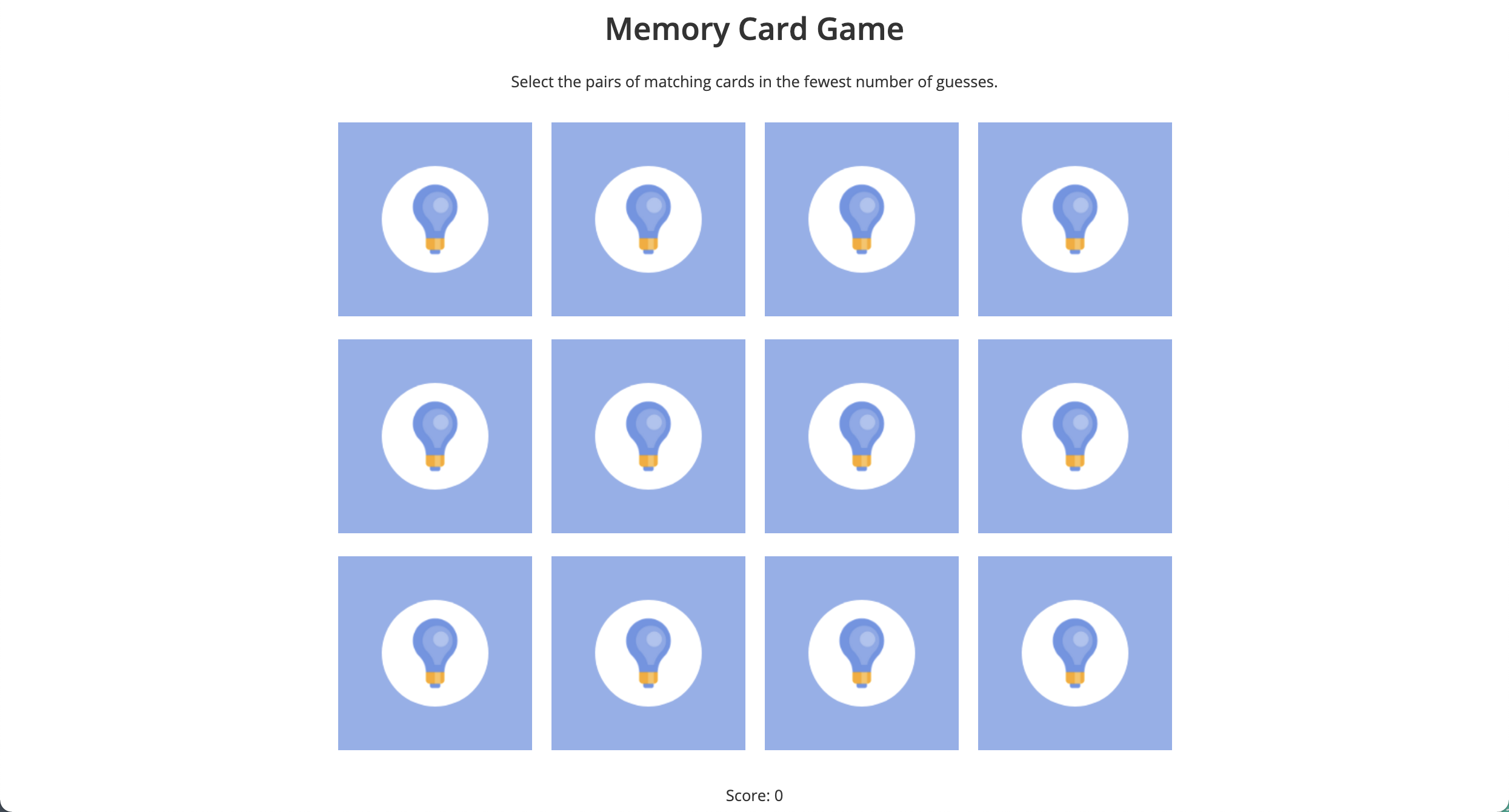
Memory Card Game
This project is based on the children’s card game, where the player tries to match pairs of cards that are flipped over. The player is shown the score and the number of guesses, which are updated after each turn. If the player successfully matches all of the cards, a “win” message is displayed.
This game is designed with HTML/CSS and vanilla JavaScript. It is built using the MVC design pattern.
Technologies: HTML/CSS, JavaScript
N Degrees of Wikipedia
The program n_degrees asks the user for a beginning Wikipedia url, an end Wikipedia url, and a target number of degrees in which to find the end url. It then attempts to find a path through the links on the beginning url to the end url in the specified number of degrees. If the search succeeds, a success message is returned, along with the number of degrees needed to complete the search and the search path from the beginning url to the ending url. If the search is unsuccessful, a failure message is returned.
Python and Beautiful Soup are used to scrape Wikipedia web pages. Data is stored in a SQL database and results are retrieved through a breadth-first search.
Technologies: Python, SQL, Beautiful Soup
Keyword Counter
Keyword Counter allows a user to input a keyword (a target word to search for in the document) and a page url. The program scrapes the page with Python and Beautiful Soup, prints out the text of the document, and returns a csv file with the number of times the keyword appears in the document in specific html tags.
Technologies: Python, Beautiful Soup